User Tools
Site Tools
Sidebar
Table of Contents
List of config.json settings
The config.json file is created when you configure VirtualCast on the settings screen.
The settings screen is displayed when you press the gear icon at the upper left of the title screen.
The contents of the file are in JSON format which defines various settings.
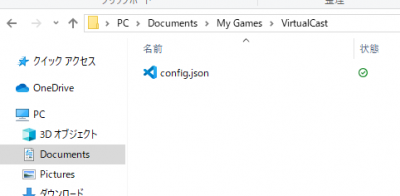
The file is created in [Documents/My Games/VirtualCast/config.json].
(The directory may be slightly different depending on the Windows environment, such as Document | My Document)

config.json can be backed up, copied, or edited directly
Structure
niconico
┠ broadcaster_comments Add host comment for nico live
┠ ng_score_threshold nico live comment NG score threshold
┠ background Add panorama images as backgrounds
┗ source_urls Image URLs
persistent_object
┠ image_url Add persistent images
┠ double_sided_image_urls Add double-sided images
┠ hidden_image_urls Add persistent images that are invisible to viewers
┠ hidden_double_sided_image_urls Add double-sided persistent images that are invisible to viewers
┗ nicovideo_ids Add niconico video IDs to spawn as DVDs
item
┠ whiteboard Add images for the whiteboard
┃ ┗ source_urls List of image URLs
┠ cue_card Add images for the cue card
┃ ┗ source_urls List of image URLs
┠ capture_format Save format for the capture and whiteboard
┠ hide_camera_from_viewers Whether to show camera to viewers or not
┠ enable_displaycapture_chromakey Enable the chroma key feature of display items
┗ enable_nicovideo_chromakey Enable the chroma key feature of niconico video player
studio
┗ allow_direct_view Allow entrance with the direct view mode
humanoid
┗ use_fast_spring_bone Use optimized SpringBone
enable_vivesranipal_eye Synchronizes the eye movement from VIVE Pro Eye
enable_vivesranipal_blink Synchronizes the blink from VIVE Pro Eye
vivesranipal_eye_adjust_x Sets the amount of eye movement from VIVE Pro Eye
vivesranipal_eye_adjust_y 〃
mode Change the launch mode
direct_view_talk Allow audio input with the direct view mode
enable_looking_glass Enable rendering for The Looking Glass
broadcaster_comments
You can set host comments in this section to post it from within Virtual Cast.
- config.json
{ "niconico": { "broadcaster_comments": [ "Comment1", "Comment2", "Comment3", ] } }
ng_score_threshold
You can set a threshold of nico live NG score for the comments to spawn in the studio.
Comments with scores below the set NG score will be ignored.
| Suggested NG scores | |
|---|---|
| None | Unlimited |
| Weak | Ignore below -10000 |
| Medium | Ignore below -4800 |
| Strong | Ignore below -1000 |
- config.json
{ "niconico": { "ng_score_threshold": -10000 } }
background
Add panorama images as backgrounds.
Images are added with URLs. Make sure the image is accessible by everyone.
In this example, we added the following panorama images.
- config.json
{ "background": { "panorama": { "source_urls": [ "https://www.virtualcast.jp/download/panoramas/IL_entrance.JPG", "https://www.virtualcast.jp/download/panoramas/chromakey.jpg", "https://www.virtualcast.jp/download/panoramas/chromakey_white.jpg" ] } } }
image_url
Place images that doesn't disappear by grip buttons.
Images are added by URLs. Make sure the image is accessible by everyone.
In the example below, we will place three images of chihuahua created by Ane-L-tan.
- config.json
{ "persistent_object": { "image_urls": [ "https://pbs.twimg.com/media/DXNT_9WV4AEqKqU.jpg", "https://pbs.twimg.com/media/DXNT_9WV4AEqKqU.jpg", "https://pbs.twimg.com/media/DXNT_9WV4AEqKqU.jpg" ] } }
double_sided_image_urls
Place persistent images with a different image on both sides.
Images are added by URLs. Make sure the image is accessible by everyone.
Create an array containing two image URLs corresponding to each side. Create multiple arrays to spawn multiple image cards.
In the example below, we will add two double-sided image cards.
- config.json
{ "persistent_object": { "double_sided_image_urls ": [ [ "http://example.com/omote1.png", "http://example.com/ura1.png" ], [ "http://example.com/omote2.png", "http://example.com/ura2.png" ] ] } }
hidden_image_urls
Place images that do not disappear. This type of image cannot be seen by viewers.
Images are added by URLs. Make sure the image is accessible by everyone.
In the example below, we will place three images of chihuahua created by Ane-L-tan.
- config.json
{ "persistent_object": { "hidden_image_urls": [ "https://pbs.twimg.com/media/DXNT_9WV4AEqKqU.jpg", "https://pbs.twimg.com/media/DXNT_9WV4AEqKqU.jpg", "https://pbs.twimg.com/media/DXNT_9WV4AEqKqU.jpg" ] } }
hidden_double_sided_image_urls
Place persistent images with a different image on both sides. This type of image cannot be seen by viewers.
Images are added by URLs. Make sure the image is accessible by everyone.
Create an array containing two image URLs corresponding to each side. Create multiple arrays to spawn multiple image cards.
In the example below, we will add two double-sided image cards.
- config.json
{ "persistent_object": { "hidden_double_sided_image_urls": [ [ "http://example.com/omote1.png", "http://example.com/ura1.png" ], [ "http://example.com/omote2.png", "http://example.com/ura2.png" ] ] } }
nicovideo_ids
Add DVDs to be played on niconico video player.
The DVDs registered here will respawn after it's been used or deleted.
Add video IDs in format of smXXXXXX.
- config.json
{ "persistent_object": { "nicovideo_ids": [ "sm9", "sm33046552" ] } }
whiteboard
Add images for whiteboard.
To switch between images, point the ray of laser pointer on the whiteboard and press the grip button.
Images are added by URLs. Make sure the image is accessible by everyone.
- config.json
{ "item": { "whiteboard": { "source_urls": [ "http://example/test1.png", "http://example/test2.png", "http://example/test3.png" ] } } }
cue_card
Add images for cue card.
To switch between images, point the ray of laser pointer on the cue card and press the grip button.
Images are added by URLs. Make sure the image is accessible by everyone.
- config.json
{ "item": { "cue_card": { "source_urls": [ "http://example.com/test1.png", "http://example.com/test2.png", "http://example.com/test3.png" ] } } }
capture_format
Specify the image file format for Capture、Whiteboard.
You can choose from jpg or png. If not specified, jpg will be used.
- config.json
{ "item": { "capture_format": "png" } }
hide_camera_from_viewers
Set whether to show camera objects to viewers or not.
It will be shown, if this property is not specified.
- true: Hide
- false: Show (default)
- config.json
{ "item": { "hide_camera_from_viewers": true } }
enable_displaycapture_chromakey
Set whether or not to apply chroma key composition on display items.
For the setting of the chroma key itself, use laser pointer to change the HSV to be used as the chroma key.
The setting is applied per user, if you need your guests to have the same setting, you must ask them to set it for themselves.
When this property is not set, the chroma key will not take effect.
- true: Apply chroma key
- false: Not applied (default)
- config.json
{ "item": { "enable_displaycapture_chromakey": true } }
enable_nicovideo_chromakey
Set whether or not to apply chroma key composition on niconico video items.
For the setting of the chroma key itself, use laser pointer to change the HSV to be used as the chroma key.
The setting is applied per user, if you need your guests to have the same setting, you must ask them to set it for themselves.
When this property is not set, the chroma key will not take effect.
- true: Apply chroma key
- false: Not applied (default)
- config.json
{ "item": { "enable_nicovideo_chromakey": true } }
allow_direct_view
Set whether or not to allow entrance with direct view mode.
When this property is not set, it is considered disallowed.
- true: Allow
- false: Disallow (default)
- config.json
{ "studio": { "allow_direct_view": true } }
use_fast_spring_bone
Set whether or not to apply SpringBone optimization. The default setting is ON, which optimizes the movement of swingable objects of the character, making the computation lighter. However, some models may not work correctly with this setting. If you want to turn off the setting, use the following:
- config.json
{ "humanoid": { "use_fast_spring_bone" : false } }
VIVE Pro Eye Settings
Specify the settings related to VIVE Pro Eye.
For detailed information on how to set this up, refer to Eye tracking (VIVE Pro Eye).
| enable_vivesranipal_eye | Whether to detect eyeball movement in VIVE Pro Eye |
| enable_vivesranipal_blink | Whether to detect eyelid movement in VIVE Pro Eye |
| vivesranipal_eye_adjust_x | Amount of eyeball movement |
| vivesranipal_eye_adjust_x | Amount of eyelid movement |
- config.json
{ "enable_vivesranipal_eye": true, "enable_vivesranipal_blink": true, "vivesranipal_eye_adjust_x": 1.0, "vivesranipal_eye_adjust_y": 1.0 }
mode
Change the launch mode of the application. Currently, this property is only used for direct view mode.
- direct-view: Direct view mode
- config.json
{ "mode": "direct-view" }
direct_view_talk
When you join a studio with direct view mode, you can send your voice over from your mic.
- config.json
{ "mode": "direct-view", "direct_view_talk": true }
enable_looking_glass
This allows you to render the image on Looking Glass.
When you have your Looking Glass connected and join a studio with direct view mode on, you will be able to see the characters and items in 3D.
To use this feature, you need to launch the application in the “direct view mode.” Therefore, you must also specify “mode”:“direct-view”.
- config.json
{ "mode": "direct-view", "enable_looking_glass": true }
keyboard
Settings for the key inputs sent to VCIs.
- config.json
{ "keycode_vci_forward": "UpArrow", "keycode_vci_backward": "DownArrow", "keycode_vci_left": "LeftArrow", "keycode_vci_right": "RightArrow", "keycode_vci_up": "U", "keycode_vci_down": "I", "keycode_vci_1": "Alpha1", "keycode_vci_2": "Alpha2", "keycode_vci_3": "Alpha3", "keycode_vci_4": "Alpha4" }
The Unity KeyCode can be used, but there are some codes that cannot be used, so please set them from the VirtualCast settings screen.
https://docs.unity3d.com/ja/2017.4/ScriptReference/KeyCode.html
Template
Save the config.json below in the same folder as VirtualCast.exe.
- config.json
{ "niconico": { "broadcaster_comments.description": "Host comments", "ng_score_threshold": 0, "ng_score_threshold.description": "NG score threshold" }, "persistent_object": { "image_urls": [], "image_urls.description": "List of persistent images to spawn from the start", "double_sided_image_urls": [ [] ], "double_sided_image_urls.description": "List of persistent images to spawn from the start", "hidden_image_urls": [], "hidden_image_urls.description": "List of persistent images not visible to viewers", "hidden_double_sided_image_urls": [ [] ], "hidden_double_sided_image_urls.description": "List of persistent images (double-sided) not visible to viewers", "nicovideo_ids": [], "nicovideo_ids.description": "List of niconico videos to spawn from the start" }, "background": { "panorama": { "source_urls": [], "source_urls.description": "List of URLs for panorama images in equirectangular format" } }, "item": { "whiteboard": { "source_urls": [], "source_urls.description": "List of URLs for images to be loaded into whiteboard, which can be switched with laser pointer." }, "cue_card": { "source_urls": [], "source_urls.description": "List of URLs for images to be loaded into cue card, which can be switched with laser pointer." }, "hide_camera_from_viewers": false, "hide_camera_from_viewers.description": "Show/hide camera objects to viewers", "enable_displaycapture_chromakey": false, "enable_displaycapture_chromakey.description": "Apply chroma key setting to display items", "enable_nicovideo_chromakey": false, "enable_nicovideo_chromakey.description": "apply chroma key setting to niconico video player" }, "humanoid": { "enable_teleport_move": false, "enable_teleport_move.description": "teleport movement", "enable_step_move": false, "enable_step_move.description": "step walk", "enable_comfort_turning": false, "enable_comfort_turning.description": "snap turn" }, "studio": { "allow_direct_view": false, "allow_direct_view.description": "Allow entrance with direct view mode" }, "mode": "", "enable_looking_glass": false }
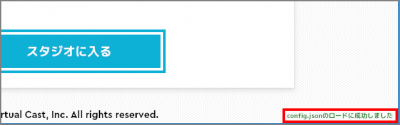
Cannot load config.json
I couldn't see the load success message on the title screen
It appears the loading of config.json has failed.
There are several possible causes:
- The name of config.json file is not correct or the file is not placed in the same folder as VirtualCast.exe
- There is an error in config.json
Cannot load VRM models
To load a model for the first time, you must agree with the terms of use associated with the model.
From niconico tab, login to niconico and enter the studio. (No need for streaming)
You will then see the terms of use for the model which you have to agree to use the model.
Other users can not use a model whose use is limited to the owner of the model.
Images added to whiteboard doesn't load
Make sure the URLs are correct.
As shown below, the image will not be loaded when you specify a URL for a Twitter post.
https://twitter.com/priramen/status/1078961465481060352
You can load images by specifying URLs that ends with “.jpg” or “.png”.
Right-clicking on image and selecting “Open in new tab” will show you the URL for that image.
https://pbs.twimg.com/media/Dvk9ZvaU0AAt3yj.jpg