VSCodeでデバッグをする方法
このページは過去の情報となります。
新しいドキュメントはこちらになります。
VSCodeは、プログラムのデバッグを助けてくれるデバッガ(Debugger)の機能を備えたツールです。
デバッガとして利用することで、変数の状態を確認したり、ステップ実行という方法でプログラムの動作を追うことができます。
VCIスクリプトの開発環境の導入の内容を理解している前提で説明します。
1. バーチャルキャストの設定
2. VSCodeにデバッガのプラグインを追加
3. VSCodeでの作業用スクリプトの作成
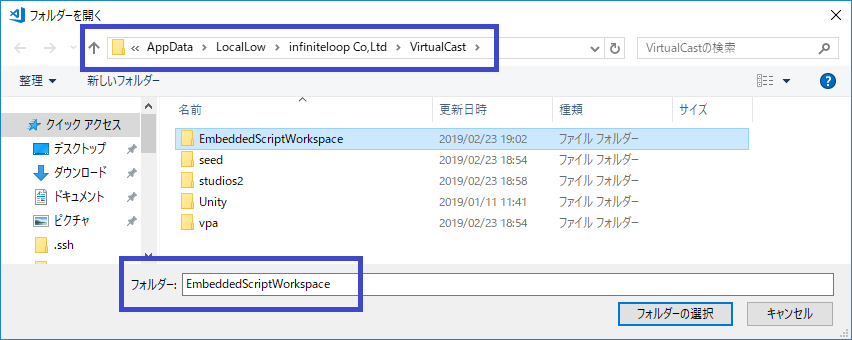
(1)VSCodeでフォルダを開く
ワークスペースをVSCodeで開きます。
C:/Users/_USER_/AppData/LocalLow/VirtualCast/VirtualCast
上記のパスにある[EmbeddedScriptWorkspace]フォルダーを開きます。
フォルダーの開き方はVCIスクリプトの開発環境の導入でも説明しています。
(2)対象VCIの専用フォルダ作成
バーチャルキャスト上でVCIアイテムを出すと、対象のVCIフォルダが自動生成されます。
例えばVCISampleというアイテム名であれば、[VCISample]というフォルダが作成されます。
スクリプトのデバッグを行う場合は、エクスポート時にVCIObject の[Script Enable Debugging]にチェックを有効にしてください。
4. 設定ファイルを作成する
[EmbeddedScriptWorkspace] フォルダの直下に [.vscode] のフォルダを作成し、その中に [launch.json] を作成する必要があります。
( [launch.json] がデバッガの設定ファイルになります)
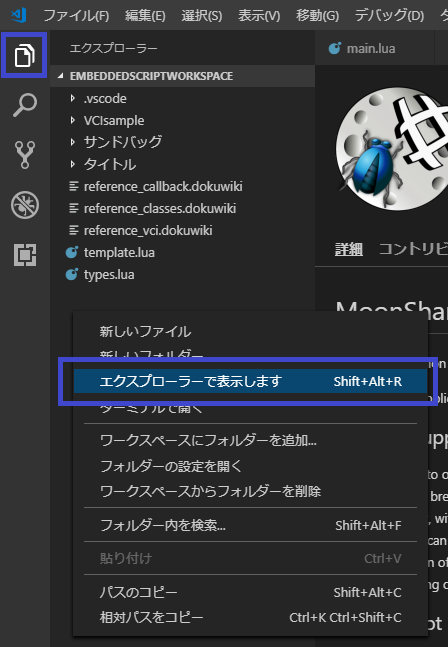
(1)フォルダーをエクスプローラーで表示する
[EmbeddedScriptWorkspace]フォルダーをエクスプローラーで表示します。
既にVSCodeで [EmbeddedScriptWorkspace] フォルダを開いてる場合は、VSCodeのワークスペース上で右クリックからメニューを開いて[エクスプローラーで表示します]を押すと、開くことができます。
(2)[EmbeddedScriptWorkspace] に [.vscode] という名前のフォルダを作成する
[EmbeddedScriptWorkspace] フォルダの直下に [.vscode] というフォルダを作成してください。
(3)[.vscode]フォルダの中に[launch.json]を新規作成
[.vscode]フォルダの中でメニューを開き、[新規作成 > テキストドキュメント] を作成し、できたファイルを launch.json にリネームしてください。
※もしくは、下記の[launch.json]ファイルをダウンロードして[.vscode]内に保存してもよいです。
(4)[launch.json]の中に下記をコピー&ペースト
先ほど作った[launch.json]ファイルを開いて、下記のテキストをコピー&ペーストして保存します。
※補足ですが…公式のリファレンスは “debugServer”: 41912, の記述箇所が間違ってます。
上記の[launch.json]は修正した内容になっています。
MoonSharp Debug
- launch.json
{ "version": "0.2.0", "configurations": [ { "name": "MoonSharp Attach", "type": "moonsharp-debug", "request": "attach", "debugServer": 41912, "HELP": "Please set 'debugServer':41912 (or whatever port you ar connecting to) right after the 'version' field in this json." } ] }
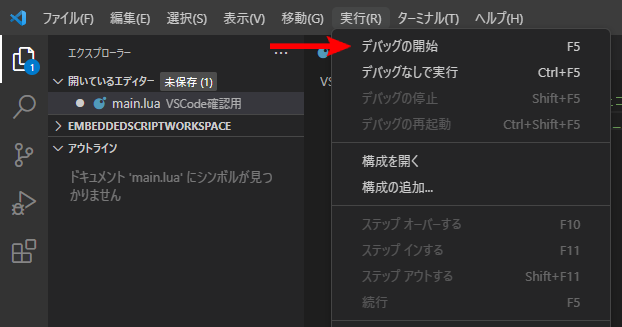
5.デバッガを使用する手順
バーチャルキャストにスクリプトを含むVCIを取り出します。
VCIスクリプトを含むVCIをアップロードしてください。
スクリプトのデバッグを行う場合は、エクスポート時にVCIObject の[Script Enable Debugging]にチェックを有効にしてください。
デバッガの使い方
行番号の左をクリックすると、ブレークポイントの設定ができます。
ブレークポイントとは、ブレークポイントの行までプログラムが実行された場合一時停止する箇所 です。
下記の例では onGrab() の中にブレークポイントが設定されています。
つかんだ後、本来なら3回の print() が実行されるはずですが、実行されてないと思います。
VSCodeのデバッガツールから、ステップ実行させる事でプログラムが処理されます。
終了させる時は、左の赤いコンセントのアイコンでデバッガの実行を終了します。
デバッグコンソールや、左のバーを見る事で変数の状態を確認したりできるので print関数では追いづらい細かい挙動もチェックできます。
デバッグが終了してVCIを公開する場合、VCIObject の[Script Enable Debugging]にチェックを無効にして出力し直さなければ、スクリプトが参照できる状態で公開されてしまいますので注意しましょう。