アイテムを消したり出したりする(透明なテクスチャを使用)
SetTextureOffset を利用した、テクスチャの透明部分を使ってアイテムを表示したり非表示にしたりするサンプルVCIです。
実際にオブジェクトが消失するわけではなく、見た目上消えてるように見えるだけです。
サンプルデータ
透明になる原理
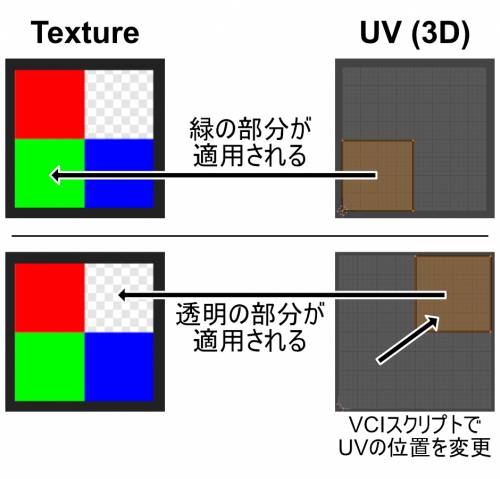
VCIはスクリプトを使って3DモデルのUV座標をずらす事ができます。
(UV座標とは、モデルに適用するテクスチャを参照する位置です)
初期位置が原点の(0,0)になるので、上記の図の場合(0.5,0.5)の位置にずらせば、緑の所から透明の所を参照するようになり、緑→透明という風に変化します。
画像作成
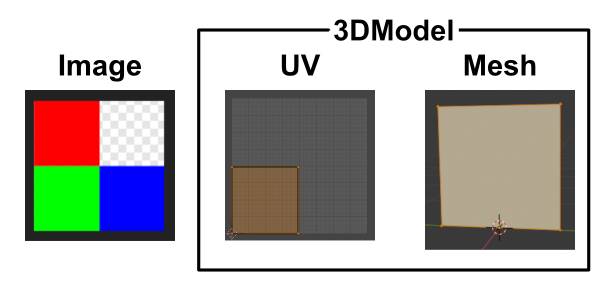
- 透明の部分があるテクスチャをpngで作成します。
画像にはpngの他にjpegやbmpなどありますが、透明が使えるファイル形式はpngになります。
- 消したい3Dモデルを用意します。
3DモデルのUVが1で作成したテクスチャの透明部分に収まるようにします。
このUV領域をVCIスクリプトで透明の部分に移動させる事で、オブジェクトを消したように見えるので、UVの位置とテクスチャの透明部分が分かりやすいような位置になってると後で楽です。
コンポーネント設定
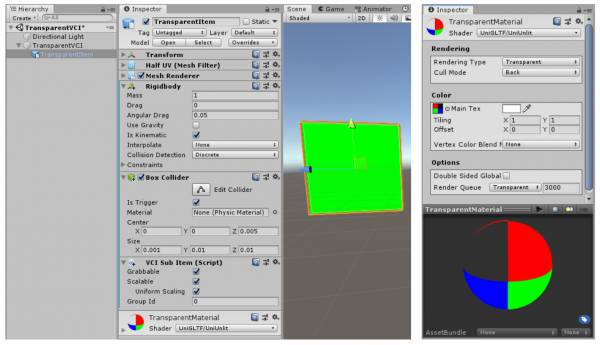
- 透明なテクスチャを使う場合、マテリアルのShaderはUniGLTF/UniUnlitに変更します。
そして、RenderingTypeをTransparentに変更してPreviewで透明な部分がある事を確認しましょう。 - SubItemの設定は透明にしたい3Dモデルに1で作成したマテリアルを設定してください。
そして、Grabbable有効、colliderのIsTriggerを有効、Rigidbodyのgravityを無効にしておいてください。
VCIスクリプト
ExportMaterial._ALL_SetTextureOffset(name, offset)
第一引数にマテリアル名を入れ、第二引数にUVをオフセットしたい値を入れると、第一引数で指定したマテリアルのUV座標がオフセットされます。
上記のスクリプトでは、UVの位置を透明の部分にオフセットする事でアイテムを透明にして、消えたように見せます。
詳細は SetTextureOffset のページを確認してください。
_TransparentIsActive = not(_TransparentIsActive)
true か false の入ってるboolを not() で囲むと反転した値になります。
このようにすると現在の状態を反転させるというトグルスイッチのような挙動を書くことができます。
TransparentChange() を実行するたびに反転するので、実行する毎に切り替わります。
- main.lua
local _TransparentIsActive = false function onUse() TransparentChange() end function TransparentChange() -- 透明の場合、不透明に戻す if _TransparentIsActive == true then local offset = Vector2.__new(0, 0) -- マテリアルの名前を指定してUVを変更 vci.assets.material._ALL_SetTextureOffset("TransparentMaterial", offset) print("不透明") end -- 不透明の場合、透明にする if _TransparentIsActive == false then local offset = Vector2.__new(0.5, 0.5) -- マテリアルの名前を指定してUVを変更 vci.assets.material._ALL_SetTextureOffset("TransparentMaterial", offset) print("透明") end -- 状態を反転させる _TransparentIsActive = not(_TransparentIsActive) end
Tips
Subitemを遠くへ移動した時、透明でない部分が映りこんでしまう場合
UVの大きさと透明の部分がピッタリの場合、遠くに移動した際に不透明の領域が映りこむ可能があります。
それは、遠くにあるオブジェクトのテクスチャはmipmapという機能によって、低解像度のものに差し替えられるため、低解像度になった際に透明の部分に不透明のピクセルが入り込むためです。
UVの大きさを小さくしたり、透明部分を大きくし、余白を作る事で解決します。