VCIでHSVtoRGBを実装する
RGBとは、Red,Green,Blueの赤、緑、青の割合で色を表現する方法です。
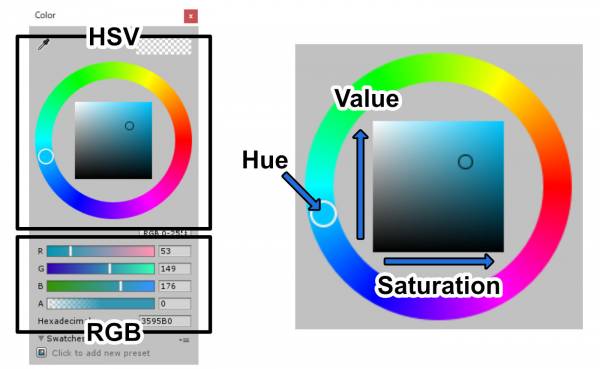
HSVとは、Hue,Saturation,Valueの色相、彩度、明度で色を表現する方法です。
ここではHSVの値をRGBの値に変換する方法を説明します。
color型にHSVToRGBが追加されたため、下記の実装をしなくても変換可能になりました。
概要
プログラムの世界では色は Redの赤、Greenの緑、Blueの青の割合で表現されます。
それに対して、色相(Hue)・彩度(Saturation)・明度(Value)によって色を表現する方法をHSVと言いいます。
HSVはイメージしている色を指定する方法が直感的に分かりやすいのに対して、RGBで色を作るのは難しいです。
なので、プログラムによってHSVからRGBに変換する方法がよく使われます。
また、オブジェクトの縮尺や座標などの連続的な値を使って色相を変化させる事で、虹色に変化させる事も可能です。
サンプルコード
- main.lua
-- すべて[0,1]の範囲に正規化してください -- Hue(色相) [0,1] / Saturation(彩度) [0,1] / Value(明度) [0,1] function HSVtoRGB(h, s, v) local r = v local g = v local b = v if 0 < s then h = h * 6.0 local i = math.floor(h) local f = h - i if i == 0 then g = 1.0 - s * (1.0 - f) b = 1.0 - s end if i == 1 then r = 1.0 - s * f b = 1.0 - s end if i == 2 then r = 1.0 - s b = 1.0 - s * (1.0 - f) end if i == 3 then r = 1.0 - s g = 1.0 - s * f end if i == 4 then r = 1.0 - s * (1.0 - f) g = 1.0 - s end if i == 5 then g = 1.0 - s b = 1.0 - s * f end end return Color.__new(r, g, b) end
実行結果
hsvを引数にして、rgb値(カラー型)を返します。