Textを使って時間を表示する
VCI Textを使用して時計を作成します。
環境VCIにする事で、スタジオ内に時計をセットする事もできます。
サンプルデータ
素材データ
今回のサンプルではUnityのCubeを使用します。
デジタル時計の3Dデータを用意すれば、実際に機能するデジタル時計が作れます。
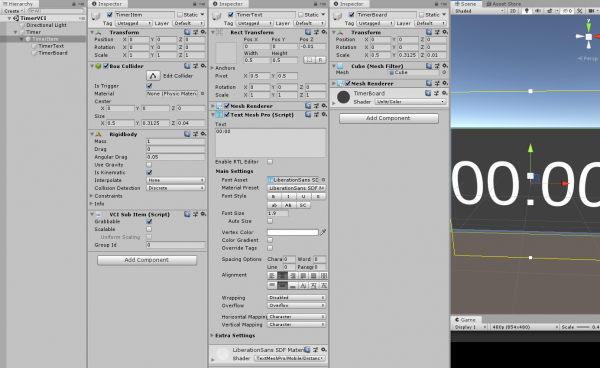
コンポーネント設定
TimerText
インスペクターでメニューを開き [VCI]>[Text]でオブジェクトを作成します。
オブジェクト名をTimerTextにリネームし、文字の大きさやRectTransformを調整します。
プロパティーの詳細は VCI Text を確認してください。
TimerBoard
インスペクターでメニューを開き [3D Object]>[Cube]でCubeを作成します。
時計の土台になるので、大きさを調整します。
Materialを作成し、任意の色に設定してTimerBoardに割り当てます。
TimerItem
VCI SubItem Rigidbody BoxCollderを割り当てます。
BoxCollderはIsTriggerを有効、RigidbodyはUseGravityを無効、IsKinematicを有効
VCI Sub ItemのGrabbableを有効にします。
VCIスクリプト
- Useすると時間表示と、月日表示を切り替える事ができます。
os.date()の引数にフォーマットを指定する事で、任意のデータを得る事ができます。
os.date(“%Y %m %d %H %M %S”)で年月日,時分秒 が取得できます。
- main.lua
-- trueなら時分 falseなら月日 を表示 local _displayMode = true function updateAll() -- 時分の表示 if _displayMode == true then local time = os.date(("%H:%M")) -- TimerText のオブジェクトに TextMeshPro がアタッチされてます vci.assets.SetText("TimerText", tostring(time)) end -- 月日の表示 if _displayMode == false then local time = os.date(("%m/%d")) -- TimerText のオブジェクトに TextMeshPro がアタッチされてます vci.assets.SetText("TimerText", tostring(time)) end end function onUse(use) if use == "TimerItem" then _displayMode = not(_displayMode) end end